Top React UI Frameworks to consider in 2022
- Shreya Srivastava
- July 20, 2022
- 10 Minute Read

ReactJS has revolutionized the user interface (UI) development as we know it. The single-page applications (SPA) created using React allows users to view changes in real-time without having to refresh or reload the page. The design elements are not only aesthetic but also highly functional and intuitive, enhancing the user experience (UX) at every stage of the journey.
React has been a blessing for developers due to its declarative, component-based, and learn once, write anywhere characteristics that make UI development effortless. The development process is more straightforward with React UI frameworks that simplify UI component creation and modification.
On that note, we look at some of the most popular and widely-used React UI frameworks of 2022.
What are React UI Frameworks?
React UI framework is effectively a software suite containing a built-in set of classes and interfaces included in the ReactJS library. It defines the elements and behavior of the ready-to-use React UI subsystem while adding structure to creating custom UI screens, websites, or visual elements. By laying the foundation for the development process, the React UI framework makes it possible to realize beautiful, responsive, and cross-platform apps without extensive knowledge, background, or experience.
The use of UI frameworks for React grants the following benefits:
- Since the developer does not have to write the code from scratch, the development is quick and effortless.
- Faster development means the time to prototype and minimum viable product development is also minimal.
- While the React UI frameworks are pre-defined, they offer a high degree of control and flexibility while customizing the components.
- Most React JS frameworks for UI are responsive by default; these mobile-friendly React UI frameworks impart cross-device and cross-platform functionality to the app.
- Some of the most popular React UI frameworks are open-source, meaning suggesting features, pulling requests, raising issues, or contributing to the framework is easy.
- In addition to the transparency and support, open-source React UI frameworks are safer as they are maintained by an active online community responsible for them.
Top 15 React UI Frameworks of 2022
Following are some of the best React UI frameworks popular in 2022.
1. Material UI

GitHub Stars: 79.9k
Forks: 27.5k
Material UI, or MUI, is one of the best UI frameworks for React.js that integrates React with Google’s Material Design. It contains an array of UI component libraries and tools, making it a one-stop resource for building and shipping the latest features. The MUI React UI framework contains production-ready components categorized into four products, MUI Core (foundational components of MUI), MUI X (advanced MUI components), Templates (pre-designed UI layouts), and Design Kits (toolkit for customizing MUI components).
While the community version of MUI is open-source and free, businesses can also choose the Pro or Premium version available for $15 per developer per month and $49 per developer per month, respectively.
Features:
- Interoperability with different styling systems
- Pre-built components like icons, dialogs, typography, grids, etc.
- Customizable themes
- Frequent updates offering the latest features
- Documentation and community support
2. React Bootstrap

GitHub Stars: 20.9k
Forks: 3.4k
React Bootstrap is particularly useful for diverse development teams working on different features of an application at the same time. It is possible as the React Bootstrap framework features React libraries baked into the Bootstrap core, allowing simultaneous back-end designing and front-end prototyping.
Such a blend enables this React UI framework to offer greater control over the look and feel of every UI component. The elements also enjoy maximum accessibility, thanks to the Bootstrap environment, making it easier for the developer to adjust the app, plugin, and theme as per user preferences. Thus, it is a key part of React web development.
Features:
- Implements Bootstrap components using React
- No dependency on jQuery or Bootstrap.js
- Direct manipulation of DOM for event or method change
- Access to Bootstrap themes
3. Grommet

GitHub Stars: 5k
Forks: 966
While it may not technically count as a React UI framework, Grommet is a comprehensive UI library that puts it at par with the best React UI frameworks. Its greatest USP lies in its mobile-first UI framework for React and includes responsive layouts, designs, elements, and components. Its support for W3C specs enhances accessibility.
The resulting mix of responsiveness and accessibility makes it one of the best out-of-the-box solutions for creating futuristic, user-friendly UIs.
Features:
- Mobile-friendly
- Relies on an external CSS system for styling
- Offers the most design templates, patterns, and sticker sheets among the best React framework for UI
- Default support for Web Content Accessibility Guidelines (WCAG) 2.1
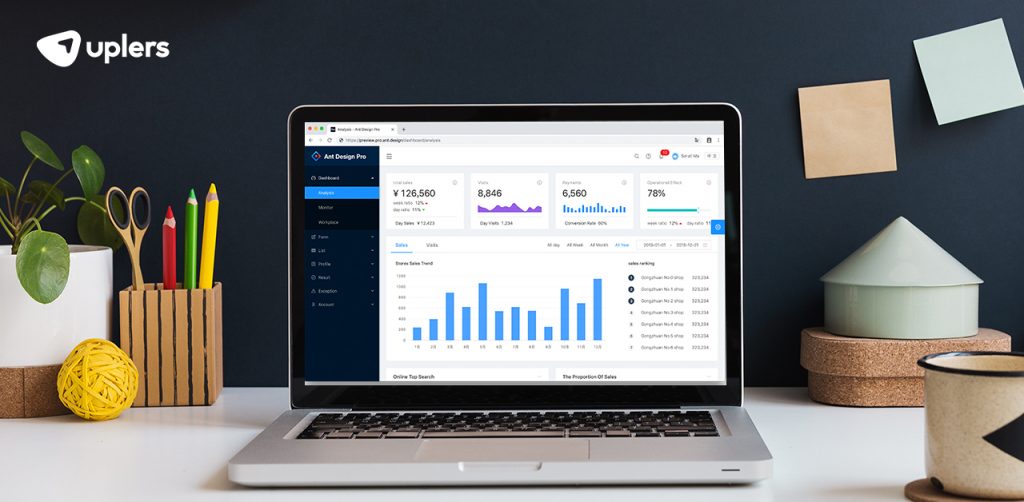
4. Ant Design for React

GitHub Stars: 81.1k
Forks: 34.9k
Ant Design of React is the ultimate React enterprise UI framework for developing bespoke organizational apps and dashboards. It offers developers access to high-quality components to build rich, engaging, and interactive UIs.
Using Less.js as the style language also makes the code lean, organized, and easy to maintain – especially when compared to CSS. And while the basic components may include your run-of-the-mill elements, the compound components, such as comments, cards, timelines, and carousels (to name a few), truly elevate it for use in enterprise applications. This is why many top React JS companies use this particular framework.
Features:
- Composed using TypeScript with predictable, static types
- Out-of-the-box React UI components
- Support for a number of international languages
- Cross-browser compatibility
5. React Redux

GitHub Stars: 22.2k
Forks: 3.2k
React Redux is a highly intuitive React UI framework. A developer needs to input the values they want from the components, and the interface can extract and update them automatically. As such, you can test it in different environments and compare the results with greater accuracy.
Further, React Redux also enjoys a stellar reputation for application debugging due to the built-in DevTools. It identifies changes in the application state, logs them, and sends error reports – allowing developers to fine-tune the functioning of the application.
Features:
- State predictability makes it the best responsive React UI framework
- Re-renders only after significant state changes and allows state persistence
- DevTools available for efficient state management and debugging
- Built-in performance optimizer
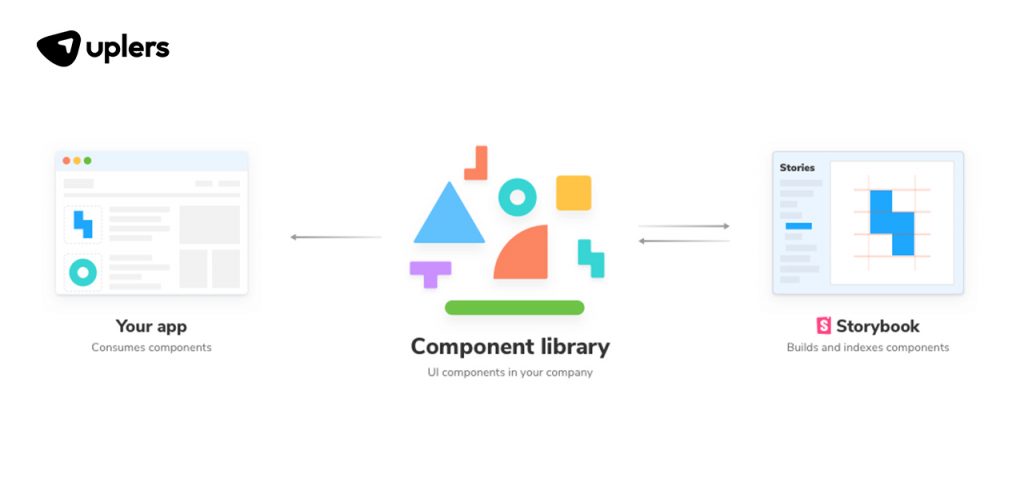
6. Storybook

GitHub Stars: 72.9k
Forks: 7.5k
Storybook is another strong contender for the best responsive React UI framework title. It follows a unique approach where developers can create “story” files to import components to prepare use case examples – hence the name Storybook. The resulting organized and hyper-focused environment makes it possible to create new components and modify existing ones.
Plus, it packs in a bunch of features that are aimed at improving the speed and responsiveness of the application, which is the cherry on top of this super-fast UI development framework.
Features:
- Lazy compilation for greater responsiveness
- Interactive testing for checking connected components
- Offers on-demand architecture to cut short build and load times
- User simulations to test component function
- File system caching to reduce redundancies
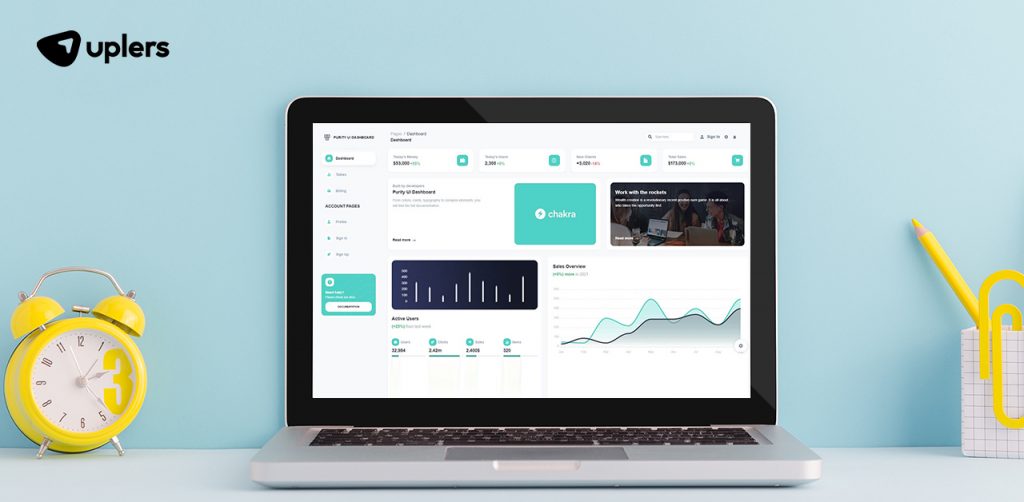
7. Chakra UI

GitHub Stars: 27.7k
Forks: 2.4k
Chakra UI is a modern, flexible, and accessible component library for React. It constitutes composable and reusable elements, which makes it easy to develop front-end applications regardless of the project size and is often mentioned as a key skill in any ReactJS Developer Job Description. And while it may be pretty new to the React UI framework scene, it is supported by a highly active community that is always ready to help fellow developers out in a rut.
Features:
- All components are accessible using the WAI-ARIA standard
- Composable components make it easy to combine for constructing larger structures
- Style props are also available in shorthand
- All components are themeable and customizable
- Default mobile-first responsive design
8. React Admin

GitHub Stars: 20.1k
Forks: 4.4k
If your requirement lies in the B2B sector, you can consider developing the app using the React Admin UI framework. Interestingly, this React UI framework features React components built on top of the Material UI (MUI). At the same time, the React hooks allow the reuse of logic through custom UIs.
However, if you prefer, you could modify the architecture to customize React Admin to rest on Bootstrap in place of Material Design. An enterprise edition is also available of this React UI component framework.
Features:
- Adapts to any backend tech stack (GraphSQL, REST, SOAP, etc.)
- Optimistic rendering, that is, rendering before the server returns, makes it super fast
- Supports one-to-many and many-to-one relationships
- Customizable dashboard, layout, menu
- Filter-as-you-type
9. Semantic UI React

GitHub Stars: 12.8k
Forks: 3.9k
As the name indicates, Semantic UI is a user-centric React UI framework that simplifies HTML into an easily readable form. It achieves this effect by treating words and classes as interchangeable concepts. As a result, the syntax for classes follows the natural language principles such as noun-modifier relationships, word order, and plurality while intuitively linking concepts.
Additionally, it follows a “develop once, redesign infinitely” model, which allows you to retool the UI toolkit or adjust UI definitions without having to write the codebase from scratch.
Features:
- Makes use of concise HTML, intuitive JavaScript, and easy debugging for front-end development
- Apart from special tags, Semantic UI is largely tag agnostic
- High-level variables make it easier to develop themes
- The built-in build tools allow rebuilding and redesigning of components
10. React Toolbox

GitHub Stars: 8.7k
Forks: 1k
React Toolbox is a library of components that implements Google Material Design principles. It is built on top of the latest and cutting-edge technologies such as CSS Modules (written in SASS), ES6, and Webpack. Interestingly, the documentation of React Toolbox is created using React Toolbox, which grants developers a live overview of how the interface will appear in real-world applications.
Features:
- 28 UI components such as autocomplete, data picker, dropdown, list, menu, navigation, progress bar, ripple, snack bar, etc.
- Uses CSS modules to import stylesheets written in SASS
- Can seamlessly integrate with webpack
- Theming is available in multiple ways
11. Elemental UI

GitHub Stars: 4.3k
Forks: 241
If you have pretty basic requirements, then the Elemental React UI component framework could come to use. The authors of the React UI framework created Elemental to solve real-world problems and practical applications, making it one of the most used React developer tool.
As a result, the framework focuses on a high-quality, modular collection of UI scaffolding components and controls of React to implement natively.
Features:
- Around 11 UI components are available
- Functional, unopinionated components that can be used individually or together
- Supported by an active community and authors who are open to feedback
- Component API development is under process
12. React Virtualized

GitHub Stars: 23.9k
Forks: 3k
If your website or application needs to display detailed lists of data, then React Virtualized is the best React UI component framework for the task. This React UI framework displays large volumes of data efficiently. How? The answer lies in its name – virtualization. Virtualization allows the framework to render only the amount of data visible within the viewport.
In the meantime, additional data is stored in the buffer to make the scroll experience frictionless. Additionally, components like CellMeasurer and ScrollSync make this task less tedious.
Features:
- Highly effective in displaying large amounts of data
- Renders across multiple browsers and devices
- Data is available in list or grid forms
13. PrimeReact

GitHub Stars: 2.9k
Forks: 605
PrimeReact is one of React.js’ best UI frameworks featuring multiple components for themes, styles, and icons. Developers can use these components to build all basic UI elements such as menus, messages, input options, data presentation, and more. Such diversity allows you to create rich and unique interfaces that will delight the end-user. And all of these elements are touch-friendly too, optimizing the React UI framework for mobile. Hiring managers consider this framework a key part of react interview questions while hiring react JS developer.
Features:
- 70+ ready-to-use UI components
- Accessible as per Section 508 standards
- Professionally designed templates for instant use
- Customizable themes with modifiable options, including material and bootstrap design
14. Blueprint UI

GitHub Stars: 19.1k
Forks: 2k
If you are looking for a React desktop UI framework, then your search will end at Blueprint UI. It can also be used to build complex, data-heavy interfaces requiring multiple modules and components. And given the complexity of application and use cases, it comes as a great relief that it is backed by thorough documentation that sheds light on every aspect of its functionality.
The combination of visual and written guides makes it easier for developers to work with Blueprint UI. However, when we say that it is the best React desktop UI framework, we mean it as it fails to deliver as brilliantly on the mobile front.
Features:
- 30+ standard components that can be customized using CSS
- Written in TypeScript and styled with SASS for rapid development
- Adheres to WCAG 2.0
- Framework flexibility through composable and reusable components
15. Material Kit React

GitHub Stars: 1k
Forks: 306
Material Kit is a UI toolkit with the MUI Design System based on React. It is currently available in the second edition and is updated every six months. By templating MUI on React, Material Kit makes it easier to develop the client-side application.
Features:
- Over 40 front-end elements such as navigation bars, cards, alerts, buttons, etc.
- Variations can be introduced using the MUI style API and sx prop
- Pre-built design blocks are readily available
Closing Thoughts
With this, we round up fifteen of the most popular React UI frameworks of 2022. If you are a recruiter or a company, how would this knowledge come to your use?
When you hire React JS developer for front-end development, evaluate the candidate’s skill and knowledge in any of the above React UI framework. Thus, hiring managers screen the expertise in these UI frameworks while screening React JS developer skills. Demonstrable experience and expertise in this aspect would prove that the candidate can develop rich, engaging, and intuitive interfaces that the end users are bound to love. Once you have elevated the user experience, it would naturally put the website or application in a favorable light!

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.