Top Interview Questions & Skills When Hiring Front-end Developers
- Bhuvan Desai
- August 14, 2020
- 6 Minute Read

With over 1.7 billion websites and over 1.2 trillion search queries every year, the internet is a crowded yet imperative marketplace. Above all, if logics are placed rightly, front-end developers are your soldiers if you are looking for ample visibility here. Or in simpler words – ‘hiring the right front-end developers is synonymous with digital success.’
A front-end developer is responsible for developing those aspects of an application that the user interacts with. Moreover, the role includes building mock-up designs, UI/UX strategy, code implementation, functionality integration, and testing.

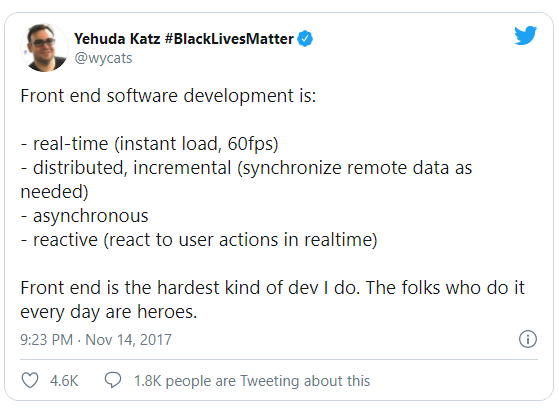
Embedded Tweet parameter reference — Twitter Developers
Previously, the basic technology perquisites required for an expert front-end developer included – HTML, CSS, and JavaScript. However, today UIs (user interfaces) have become more interactive and JavaScript technology has become more complex. In addition, it has its own frameworks and specializations, other than HTML and CSS. As a result, the required skill-set for front-end development has also broadened. Therefore, the obvious questions are –
‘How to hire the right front-end developer?’ or ‘What is the right skillset to check when hiring a front-end developer?’
So this Guide Covers –
- Hard Skills to Check in a Dedicated Front-end Developer
- Top 7 Interview Questions to Ask when Hiring Front-end Developers
Hard Skills to Check in a Dedicated Front-end Developer

- Preprocessors for CSS: Front-end developers should be able to create cross-browser compatible style sheets using CSS preprocessors like SCSS/Sass, LESS or Stylus.
- 2D and 3D Graphics: The developers need to know how to implement graphics, visualization and dashboards using SVG or JavaScript libraries. In the case of 3D graphics, knowledge of X3D or relevant libraries is essential.
- Responsive Design: The front-end developer you hire needs to know how to optimize the application UI for various screen sizes, devices, ratios and orientations.
- Networking Protocols: Every application’s front-end call data from its back-end through networking protocols. A front-end developer needs to have knowledge of standard networking protocols HTTP, HTTPS and Ajax. And understand the REST API.
- Module Frameworks: The front-end developer needs to have knowledge over the most popular frameworks (‘Angular.JS‘. ‘React.JS‘, and ‘Vue.JS’). Combined use of CSS and JavaScript frameworks allows developers to integrate multi-functionality.
Also Read: Top 10 Interview Questions to Hire React.JS Developers
- CSS Framework like Bootstrap or Foundation: The CSS frameworks like Bootstrap are important to decide the look and feel of the application, while other JavaScript frameworks handle the content.
- jQuery: jQuery library allows developers to apply shortcode lines to meet simple functionalities that might require multiple JS scripts.
- GIT Version Controlling Tool: The preferred version control software GIT allows front-end developers to check the version history and track any changes made in the project in the past.
- Best Browser Developer Tools: If you hire a dedicated front-end developer he should know how to use the top browser developer tools to speed up or make front-end development efficient.
- Module Bundler and Task Runners: It is important for any expert front-end developer to know how to use the best module bundlers and task runners. This helps implement undercover automation by combining processes, thus saving in work and time.
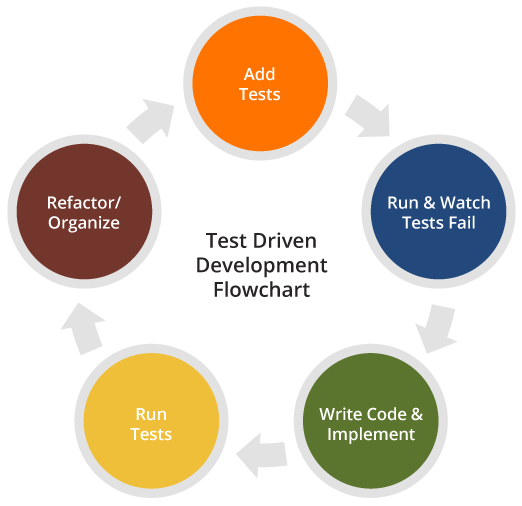
- Testing/Debugging in IDE: As a front-end development best practice, developers should apply unit testing, called “Test-Driven Development” which allows testing throughout the development phase and avoids disappointment in the final phases.
- Web Template System: Dedicated front-end developers with knowledge of various platforms or CMSes (content management systems) and their web template system are able to use those templates for generating UI elements automatically. This accelerates the UI building process and makes it seamless.
- Search Engine Optimization (SEO): For an SEO-optimized application on the first-hand, your developers should know how to integrate initial SEO principles in the web markup.
- Security: You need to make sure that the dedicated developers you hire are familiar with web security protocols – HTTPS protocols, cross-site scripting (XSS) attacks. Hence, they should know how to imply token-based authorization and authentication and session-based management.
Top 7 Interview Questions to Ask when Hiring Front-end Developers
Question 1: What would be the biggest motivation to use the latest standards of HTML5 and CSS3?
This can be a basic question to judge how updated the front-end developer is with the new versions of HTML and CSS. The expected answer would be that the new versions allow developers to add interactive graphics and media content including video and audio without the need of any additional plugins, such as Flash. In response to that, the new versions allow them to build SEO-semantic websites and deliver great cross-platform support.
Question 2: What are the basic steps to optimize the ‘perceived performance’ of a website?
Every front-end developer needs to know the best practices he can follow to optimize the perceived performance of the application. Henceforth, some of the right points would be around:
- Cleaning up the HTML document
- Reducing external HTTP requests
- Sprites, image optimization and compressing images
- Applying lazy loading functionality
- Applying preload functionality to specific components
- Incorporating JS scripts at the bottom of the page.
- Minifying CSS, JavaScript, HTML.
- CDN and Caching
- Remove unused CSS
Question 3: What according to you is the best way for rapid prototyping and development of a web application?
This question allows you as an employer to understand what are the top front-end frameworks and front-end tools the developer prefers over others. In addition, it gives developers the opportunity to explain his favorite UI frameworks, CSS-preprocessors, and does he uses module bundlers. You can further ask him the reasons for his choices.
Question 4: What is the importance or need of a CSS preprocessor?
Most developers know how to use preprocessors and the answer you can expect would be along these lines:
Front-end development has become more interactive and cross-browser compatibility is a prerequisite for every application. In other words, CSS itself has limited capabilities to create cross-browser compatible style sheets and hence CSS preprocessors like SCSS/Sass or LESS offer an optimized way to write style sheets that can be compiled into CSS. They allow web developers to:
- Define variables
- Use nested index
- Build and use mixins (functions)
- Apply mathematical and operational functions
Question 5: What is the difference between Get and Post?
It is a basic question and the answer you can expect is-
A GET request is used for AJAX calls to an API, while a POST request allows the developer to submit data to the database repository or submit any data via a form.
POST request is more secure as it is used in two steps and it is not visible to the user, while the GET request is a single-step request that can be seen by the user in the URL.
Question 6: What is your approach to handling code testing?
This can be a good hint to find if the developer practices unit tests methods TDD (Test-Driven Development) or is conversant. As a result, you can ask to know the debugging and testing tools the developer uses.

Question 7: Have you ever encountered a cross-browser compatibility issue? Which has been your hardest experience with the same?
For instance, If you are keen to hire a front-end developer this question gives your candidate the opportunity to talk about his experience in the development field and state the different cross-browser compatibility issues he has faced in the past. Above all, you can also get to know how he dealt with and resolved those issues.
No More Daunting Hiring Process
When it comes to hiring the best front-end developers offshore, the process can be a little intimidating, especially if you haven’t been actively involved in the hiring process for a long time now. So in this article, we have mentioned the skills you need to look for and the series of interview questions you need to ask a potential candidate.
Furthermore, you need to do your due diligence on –
- The right cost to pay when hiring dedicated front-end developers
- The best front-end frameworks
- Building the right team structure
However, each company has its specific project requirements and requires specific front end skills and talent to meet it. Contact us to know how we can help you gauge and hire the right talent for your business.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.