Top 10 Ways to Fine-tune AngularJS Framework Performance
- Kevin Oskow
- August 12, 2021
- 4 Minute Read

AngularJS framework gives front-end developers all that they need for dynamic and impressive results. That’s why this open-source JavaScript framework, developed and maintained by Google, is so popular nowadays.
The modular approach and the huge support community make Angular even more hard-working and functional. Examine some of the world’s most popular websites, from Google to Amazon, and you’ll find Angular behind them.
The Many Benefits of AngularJS framework
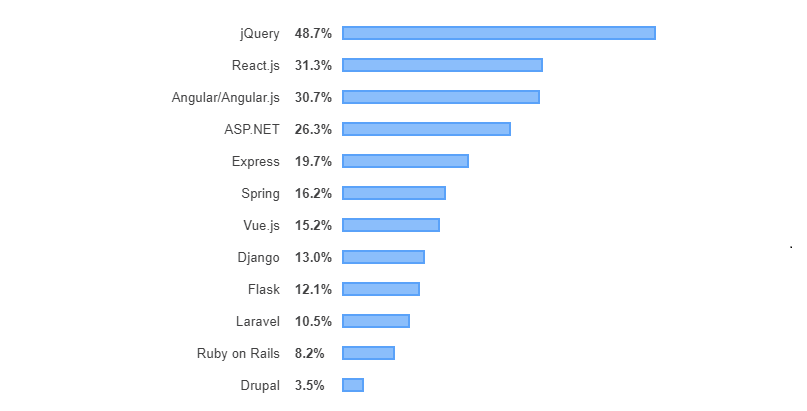
According to a recent survey, 30.7 percent of software engineers now use Angular JS for user interfaces. The Angular developer community grew by a staggering 50 percent last year.

Among the reasons that Angular is a preferred framework are:
- It lets you bind data to HTML using expressions, with easy directives that extend functionality for new constructs. This creates simple and efficient software elements.
- Because of its versatility, it can be used to create almost any type of web application.
- The Angular bundle also allows you to manage both the front-end and back-end of projects using JavaScript, which is a big advantage.
- Angular’s modular nature also allows for the separation of work between various teams. Thus, there is flexibility in the mode of operation as well as results.
How to Make AngularJS framework Even Better
Despite its many advantages, those who work with Angular have often felt the need for tweaks and optimizations in order to get first-class results.
When it comes to larger projects, such methods often make a big difference. The performance can be expected to be zero-issue following these adjustments.
Front-end Developers have come up with various ways to fine-tune Angular, depending on the nature of their projects. Here are ten of the most popular and effective techniques.
1. Use OnPush
Whenever something changes in your project, Angular runs change detection on all components. This could be incoming data or clicks, for example. This means that as the project grows, Angular needs to keep track of all the changes. However, you can adjust the Change Detection strategy to allow it to check only for specified events. This will make it run smoother and faster.
2. Use TrackBy
A component of the AngularJS framework works by identifying object uniqueness according to reference. This means that if you update the contents of the object, the related DOM node has to be recreated again. This happens even if the change is small and affects only a small section. To overcome this, you can use TrackBy, which ensures a better performance by tracking only the items that have been changed.
3. Avoid computing values in the template
Proficient front-end developers know that there are times when a server value has to be displayed in the consumer interface. Since Angular re-runs a function for every change detection cycle, this can become sub-optimal when it comes to resources. A solution is to use pure pipes because Angular executes a pure pipe only when it detects a pure change to the input value.
4. Disable change detection
This step is also linked to the above issue of constantly-evolving data. If you’re working on a component that depends on many such changes, it can become computation heavy. One efficient way to maximize performance is to detach the component’s change detector and configure it to check only at specified intervals.
5. Use lazy loading
In this case, instead of loading the complete app or program, only those modules can be loaded that are required at the time. This so-called lazy loading reduces time and increases efficiency by eliminating the loading of unnecessary components. This strategy is also known as asynchronous loading and can deliver a significant boost to performance.
6. Use Webpack
Those who use the latest version of Webpack for Angular CLI will find a significantly smaller and more manageable build size. For example, Webpack 4 has a mode option to specify the optimization type without the need for a specific configuration. This delivers great results for the environment. The build-time for Webpack 4 is also considerably less than that of earlier versions, which reduces development time for front-end developers.
7. Server-side rendering
By using Node.js, .Net, or PHP to render the first page of the application on the server as a static page, there is virtually instant rendering. This gives a boost to performance, speed, and overall user experience. For this type of server-side rendering, front-end developers use Angular Universal.
8. Avoid unnecessary third-party packages
It makes sense to check third party packages that are being used every once in a while to see if better options are available to reduce build size. In addition, JavaScript or AngularJS can natively execute small functionalities that eliminate the need for third-party additions. This, too, reduces size and, as such, is a worthwhile step to take.
Also Read: Top 10 AngularJS Development Tools Developers must use in 2020
9. Employ preload and prefetch attributes
With preload and prefetch attributes, front-end developers can load static resources quickly. This not only improves load times but also enhances the user experience. Although both attributes serve the same purpose, preload can be used with the assets necessary to render an initial frame. Prefetching is useful for resources that are required after the site has loaded.
10. Use pipes instead of methods
The outputs of each relevant input parameter can be cached using pure pipes.
As a result, it will not be necessary to calculate values every time. We will only detect values that change. Naturally, this leads to a huge reduction in duplicate operations, which results in a significant improvement in performance.
Depend on A Great Performance With Uplers
At Uplers, we have years of experience in delighting clients with the results of front-end development projects.
We’re one of the largest outsourcing agencies in the industry, and have empowered companies in countries across the globe.
Our front-end teams know all the tricks and techniques for a great performance with AngularJS or any other framework. They are experts in creating user-centric and feature-rich customized websites.
In this way, they blend creativity with technology. Be it PSD to HTML conversions, web pages, or landing pages, they’re front-end champs.
If you’d like to benefit from our services, or simply find out more, please don’t hesitate to contact us today.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.