Responsive Web Design: Why It Matters in 2025
- Shachi Dixit
- November 21, 2024
- 6 Minute Read

In the digital world, responsive web design is no longer a choice but a necessity, as users access websites from different devices. By January 2024, mobiles and smartphones represented nearly 60 percent of web pages viewed worldwide.
This highlights the necessity to hire web designers to embrace cross-device compatibility in web development.
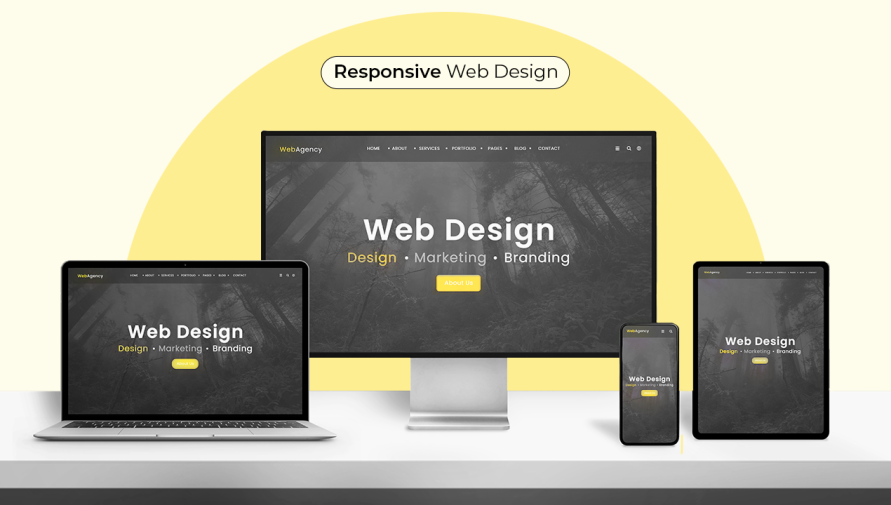
A website’s design automatically adapts to the size and orientation of a user’s screen. It is more flexible with responsive design and grids that enable images to flow into the spaces created by flexible media queries.
Responsive web design is adaptable to varying screen sizes and future-proof for new device formats. It includes faster loading times, more accessible features, and interactive elements that help improve user engagement. Let’s learn more in this guide!
Understanding Responsive Design

Responsive design is a method of web development that creates flexible web pages that are “responsive” to the user’s device. It includes designing fluid grids that scale in real-time, scalable images, and using CSS media queries to update layouts based on changes to screen size or orientation.
A well-designed responsive website will retain the same look and feel but will have optimal usability and functionality across devices.
Some Key Principles of Responsive Design:
- Fluid grids that accommodate the size of the content or visuals based on the screen size
- Flexible Images and Media that scale alongside the grid
- CSS Media Queries to specify styles based on the device characteristics such as width, height, and orientation
- Flexible and relative units
- The Viewport Meta Tag in the HTML of a website that scales content properly on mobile
- Page speed
- Nested objects or static units for content that doesn’t want to scale
Why Responsive Web Design Matters

Here are the major reasons why responsive design matters nowadays:
1. Mobile Device Usage Increased
As more people use their smartphones and tablets to browse, the demand for cross-device compatibility arises. A responsive design ensures that websites are auto-resized according to varying screen sizes so that mobile users get a smooth, seamless experience.
2. Maximize User Experience
When done right, a responsive layout guarantees a user-friendly and consistent experience on all devices. According to research, 74% of people are likely to return to a site if it is optimized for mobile. This is how a responsive layout improves user satisfaction, which leads to return visits that eventually lead to long-term engagement.
3. SEO and Search Rankings
Responsive web design is directly related to both SEO and search ranking because Google promotes mobile-friendly sites. Google Mobile-First Indexing is a new algorithm rolled out that ranks based on how a site responds on smartphones, and a fast download is one of the important factors in ranking.
4. High Conversion Rates
40% of the consumers shift to a competitor’s site if they have a poor mobile experience.Having a responsive web application is much better than hiring a mobile app developer separately, because it saves the user from extensive zooming or horizontal scrolling. Enhance user experience through consistency in experiences based on devices to enhance conversions and loyalty.
Key Features of Responsive Web Design
A responsive website requires some very basic design characteristics that can make it adaptable to multiple devices. Here are the core features:
1. Fluid Grids and Layouts
Fluid grids are important in responsive design. Unlike fixed grids, which define a specific layout size, fluid grids scale elements based on percentages rather than pixels. This means that the content will adjust proportionally to the screen size and maintain visual consistency on all devices.
Using a fluid grid enhances cross-device compatibility because elements automatically resize as devices with different resolutions have become the norm.
2. Flexible Images and Media
Flexible images can scale inside the layout that contains them so they do not overflow when there is a small screen size. In responsive layouts, it is possible to apply max-width properties through CSS that would make images and media elements shrink according to what’s needed without distortion. This means image quality but also optimizing the page loading speed.
3. Media Queries and Breakpoints
Media queries are CSS rules based on device characteristics such as width, height, and orientation of the screen. Setting predefined breakpoints, such as 320px for mobile, 768px for tablets, and 1024px for desktops, allows designers to decide how elements will appear differently on various devices.
The breakpoints are not at any given resolution; they can be customized based on the target audience data to be flexible and adaptive. Many organizations hire web designers who know how to set accurate breakpoints and design layouts according to user preferences and behavioral patterns on various devices.
Challenges of Implementing Responsive Web Design
Designing a responsive website that delivers the best experience on all devices can be quite challenging. Here are some common obstacles:
1. Common Mistakes
Even with all the advantages of responsive design, there are pitfalls common to all. These include:
- Failure to adopt a mobile-first design
- Neglect of load times
- Failure to provide cross-browser compatibility
Many e-commerce sites, such as Amazon, hire professional web designers to avoid these pitfalls. They adopt responsive principles, which include being fast, mobile-friendly, and browser-compatible, to ensure a uniform user experience.
2. Technical Challenges and Solutions
Given that responsive design involves combining coding skills with design insight, technical challenges are inherent in the process. These include:
- Media queries and breakpoints for various sizes of screens can be difficult.
- Image and media optimization that resizes and loads well on any device.
- Code handling to convert a non-responsive layout into a responsive site compatible with today’s design standards.
3. Performance vs. Aesthetics
Balancing aesthetic appeal with website performance is one of the most critical challenges in responsive web design. High-resolution images, animations, and complex CSS can enhance visual appeal but slow down performance on mobile networks. Professional designers need to optimize visual elements without sacrificing performance.
For example, Airbnb’s website combines high-quality visuals with efficient coding practices, balancing aesthetic appeal and performance to provide an immersive yet responsive experience.
Best Practices for Responsive Web Design
To make businesses create efficient sites that are visually appealing as well as perform on whichever device they are used upon, follow these best practices:
1. Mobile-First Approach to Design
This should first be designed for a mobile version and then subsequently make the layout for a bigger screen so that users experience streamlined and functional designs on the devices. It helps reduce a website’s load time on mobile, improves search engine optimization, and ensures an enhanced user experience.
2. Cross-Device Testing
Testing is the heart of responsive web design. A great design will ensure that your website looks and works well on various devices and browsers. Testing includes cross-browser testing, device testing, and performance testing.
3. Design Frameworks and Tools
Use responsive website-building frameworks to ease cross-device compatibility complexities. Use the best-known frameworks and tools with a grid-based layout, pre-designed components, and media queries built directly into them. Use tools that allow more control over layout elements to have flexibility in positioning and aligning items.
Future Responsive Web Design Trends

Here are some of the emerging technologies that build the future of responsive design and make predictions for the years to come:
- Artificial Intelligence and Machine Learning: It provides much more customized, flexible, and interactive web pages.
- AR Integration: It changes how users will experience web pages, offering visual and real-life experiences that are adaptive on devices.
- Voice Search Optimization: In 2023, 27% of voice searchers utilized the technology on mobile phones. Websites should be optimized for voice searches.
Predictions of Responsive Web Design in 2024
User expectations, technological development, and continuous changes in web design will rule the responsive web design arena in the future. Here are a few predictions about responsive web design in 2024 and beyond:
- Creating separate designs for each device rather than following an approach that could prove device-agnostic for website performances on any display.
- Using dark mode to avoid eye strain and save battery.
- Emphasizing accessibility ensures that all users, including those with disabilities, have equal access to web content.
Conclusion
Responsive design ensures the website is accessible and usable. It increases SEO benefits, cross-device compatibility, user satisfaction, and device performance which is imperative for any organization that aspires to be successful in the digital world.
Responsive web design has now become a staple in modern web design trends as businesses continue to provide users with consistent, user-friendly experiences that cater to diverse needs.
It would be advisable for businesses to hire web designers to create an absolutely responsive experience using the latest web design trends and emerging technologies.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.