Outsource React JS Development Services: Why and How to Do It
- Shreya Srivastava
- August 3, 2022
- 10 Minute Read

Building a ReactJS team in-house takes a lot of time and money. You first have to analyze the scope of the project, find suitable developers, build a team without your budget, and sustain the team with regular work and salaries. This is why many companies prefer to outsource React JS development.
An in-house development team is restricted to people who are geographically available and willing to work for what you can pay them in the long term. This often hampers the quality of your React development in the absence of resources. Thus, for small and mid-sized companies, outsourcing is the best bet.
Outsourced teams can be located anywhere in the world and consist of the best talent with the desired experience. You’re also not responsible for managing their daily tasks and can get high-quality work done in a fraction of the in-house budget.
In this article, we will guide you through the fundamentals of React development outsourcing, including why and how you should do it, business benefits, and the typical dos and don’ts of working with an external ReactJS development team.
What makes ReactJS so popular?
ReactJS, also known as React or React.js, is an open-source Javascript library that helps you build interactive apps and websites. It is one of the most popular platforms for front-end development, with companies like Netflix, Instagram, New York Times, Dropbox, etc., being built on it.
In Stack Overflow’s 2022 development survey, ReactJS came out as the most wanted developmental framework, with 22.54% of developers saying that they want to learn and build with it. It is also the second most common technology used for development by 42.62% of professional developers, coding learners and businesses.
And there’s good reason for it. ReactJS is:
- Easy to learn and adopt
- Highly competent for Javascript coding
- Great at cross-platform performance
- Easy for template designing and dependencies
- Equipped with some of the best developer tools
It is perfect for building user interfaces, reusable UI components, and single-page applications. Thus, a top choice for developers and businesses alike!
Why Should You Outsource React JS Development Services?

Now that you know the scope and benefits of using ReactJS for application development, you must decide on the right way to integrate this technology with your company’s workflow. For most companies, it makes more sense to outsource React JS development instead of hiring an in-house team. Here’s why.
1. Cost Effective Solution
Cost efficiency is the first thing on mind when companies decide whether to outsource their React development process. React outsourcing saves a significant amount of money for a company as the average salary of a developer is close to $120,000 in the US annually.
Hiring also involves multiple react developer interviews, training, health and insurance benefits, etc. From the economic perspective, outsourcing makes more sense as it eliminates all these expenses. You can also hire talent from other geographical areas where the pay scale may be more suitable to your budget.
Even in the long run, sustaining an in-house development team is expensive and full of liability. Startups and small companies who don’t have a regular requirement of extensive React development should choose to outsource the process.
2. Frees Up Internal Resources
Another concern with small companies is limited resources. If your employees are burdened with too many tasks, the quality of work is bound to go down. Your employees may even end up quitting under pressure.
If you outsource React development, your workforce will be free to focus on core business operations. This will increase the ROI of the company and boost productivity. The money you save can also be invested in critical functions that will support the company’s growth.
3. Flexible and Scalable
An external team offers more flexibility to work than an in-house developer. You can keep tighter deadlines and budgets, and also engage a remote team for seasonal projects without having to pay them around the year.
For growing businesses, outsourcing React development services is beneficial as it leaves scope for expansion. You can add more team members or reduce the team size, terminate the collaboration after the project is completed, and make risk free decisions without repercussions.
Engaging external developers also means your employees are free to take up high priority projects to scale the business. This way, you don’t miss out on lucrative opportunities while keeping developmental tasks running smoothly.
4. Higher Quality of Work
Hiring React developers with high experience, skill sets and complete knowledge of react developer tools can cost a lot. You can get the same qualities from a remote team at a fraction of that expense. Most outsourcing react development services companies have highly skilled react.js developers with valuable experience in the industry, along with their own standard practices.
Moreover, they would have worked with multiple companies on different types of projects, which guarantees a wider knowledge range. Different members of an external team can work together to plan, design, and execute the project smoothly. Getting all these qualities in an in-house team is difficult and expensive.
5. Unrestricted Talent Pool
The software development industry runs on constant technological advancements. This means developers have to learn new skills every year to stay relevant. The competition is also very tough, with people working on a global level.
Hiring in-house means you have to stick to local people or pay employees for relocation to your city. But if you outsource React development services, you can recruit anyone from around the world with skills matching your requirements.
6. Access to the Latest Trends and Technologies
A React app outsourcing company can provide you access to the latest technologies and tools in the industry. A management team cannot always be aware of the latest industry trends, which means they won’t know for sure which skills to look for while hiring a developer.
On the other hand, outsourcing agencies have a varied talent pool familiar with tools that can help create a high-end product. Their skills are holistic and can take care of the technological aspect, project management, industry compliance, and non-disclosure arrangements.
7. Negligible Maintenance Efforts
When you outsource React JS development, you are not responsible for maintaining the team, awarding them bonuses and employee benefits, or managing their daily activities. You can specify your requirements, and their management team takes care of the rest.
This means you can get rid of several cumbersome tasks that would otherwise have used up your resources. Better still, you will have a support team at your disposal to address any concerns. You can also schedule regular check-in meetings with the team to check if the project is on track.
8. Faster Delivery Cycle
Business owners can specify a timeline while engaging a remote ReactJS development company. The contract typically has a time period for the project, and any delay can cost the firm. That way, you can ensure that your development tasks will run on schedule and the delivery will be on time.
It is also the responsibility of the agency to involve more heads in the project if the deadline is tight, without asking you to pay them individually. You don’t have to spend time on hiring, on boarding, and training staff for a temporary project, which would further reduce the development cycle time.
9. Lower Risks
Before you can outsource React programmers, you have to sign a legally bound contract with the external firm. Since there is a written agreement involved, any risks are covered by the agency and your company is not liable for non-compliance.
Issues like delays in delivery, bad quality product, and leak of data can be challenged by the hiring company legally. Additionally, experienced people will handle the entire project and its outcomes, so there is lower risk of unfavorable results.
10. Tax Benefits
Hiring a full-time employee makes a company liable to many taxes, in form of their salary, benefits, and company tax rules. This may go up to 50% overhead for each employee’s taxes in certain countries. To avoid that, you should opt for React JS outsourcing services.
Another advantage is that you can hire an agency from a company that has lower overhead tax rates, like Ukraine and India. This would reduce your tax burden significantly, thus bringing down the development cost.
How to Choose the Right Company to Outsource ReactJS Development Services

React development services outsourcing has multiple benefits, but you get those benefits only when you hire the right React JS Development Company. Choosing an unsuitable development talent agency can, in fact, cost you more. Here’s five things you need to consider to make the right decision while selecting an external developer.
1. Experience and Expertise
You’re going to spend a lot of money outsourcing React development services, so make sure you ask all the right questions and screen the top React JS developer skills. Before you can trust them with your React development project, find out their experience and expertise.
- Check what kind of apps and websites they have built.
- Look at their work portfolio thoroughly.
- Match their skills with your requirements.
- See if the company is capable of handling a project of your scale.
2. Client Testimonials
What a portfolio doesn’t reveal, client testimonials do. Check their website for authentic testimonials of their previous projects. Client feedback can be very insightful and shows the work culture of the company. It’s better to do thorough research instead of regretting after you hire them.
3. Reviews and Recommendations
Independent reviews are mostly honest, so check for reviews on websites like Google, Trustpilot, Glassdoor, etc. before you outsource react programmers. Make sure you see what their clients have to say as well as the developers. You can also search on LinkedIn for recommendations. Look for negative comments to get the entire picture and weigh them against the benefits to make a balanced decision.
4. Knowledge of Javascript and Architectural Patterns
Javascript is the base of all development activities, so your chosen developer must have a deep knowledge of Javascript for them to qualify for the project. Remember that React is based in JS, and it is a non-negotiable skill when you outsource react developers.
In addition, the developer must have all-round knowledge of architectural patterns that work with React to be able to deliver a complete development service.
5. Knowledge of Testing and Third-Party Tools
React development often requires integration with other tools and technologies, like Vue and Angular. A developer well-versed with these technologies will be able to offer a better product.
Not to forget, any development project is incomplete with the testing phase. Your ReactJS developer must be an expert at testing, so you can avoid the obvious bugs and errors in all phases of the app development.
Following this guide to creating the ideal React JS developer job description will further help you to find the right talent.
Dos and Don’ts of Managing an Outsourced ReactJS Developer

When you outsource React.js development services, there are certain best practices and pitfalls to avoid. For instance, it is essential to be clear and transparent while communicating with the remote developer. Explain your requirements, limitations, and goals before starting work on the project to avoid pointless back and forth during development.
However, that doesn’t mean you keep interfering in their work and come up with daily revisions. This can not only make the work of the developer difficult but also create bad blood between you that may affect the quality of the product.
Here are certain things you should keep in mind.
| Dos of outsourcing react development services | Don’ts of outsourcing react development services |
| Communicate goals, needs, wants, and expectations in the beginning. | Don’t treat your remote developer as a dispensable resource. |
| Choose communication channels that are convenient for both the parties, like Slack, Teams, Zoom ,etc. | Don’t go to the developer frequently for irrelevant issues and waste their time. |
| Build a relationship based on trust and cooperation. | Try not to micromanage the project, even if you think you know better. |
| Set up periodic meetings with the developer to keep the project on track. | Don’t schedule very frequent or lengthy calls with the developer; stick to the highlights and let them work. |
| Divide the development process into stages with individual deadlines and try to stick to them religiously. | It’s a bad idea to mix workflow stages and keep backlogs as you move to the next step. |
| Share any specific visions you have for the product. | Don’t expect the developer to predict your expectations. Communicate what you want clearly. |
| Talk about the budget clearly so that it isn’t exceeded during the project. | Don’t set unrealistic timelines and budgets that cannot be followed. |
| Trust in your developer’s skills and let them take the upper hand in areas you’re unfamiliar with. | Don’t suggest frequent changes to the product unless absolutely necessary. |
Outsourcing React Developers Services from Uplers
Finding the right developer is a huge task for outsourcing React development services. You must go through hundreds of resumes, shortlist suitable candidates, finalize them for your project, and even then end up with the wrong fit. If you want to skip all the hassle, Uplers can come to your rescue.
As a talent outsourcing company, Uplers finds you the best pre-vetted, dedicated ReactJS developer from the top 3.5% of the talent pool. Now, you can outsource React JS development to India on a reasonable budget to find highly skilled and experienced developers for your company.

You can avoid the lengthy process of finding the best developer to outsource React JS development by letting Uplers do the legwork on your behalf.
- Skip the sourcing process and build a great team without any pre or post-hiring responsibilities like HR and payroll.
- Get skilled professionals on a budget, with savings of up to 50% in salary.
- Gain access to highly qualified and experienced ReactJS developers.
- Forget concerns related to security and compliance as Uplers has a strict global data protection and compliance policy.
- Get more profile recommendations if a candidate doesn’t seem suitable after the interview.
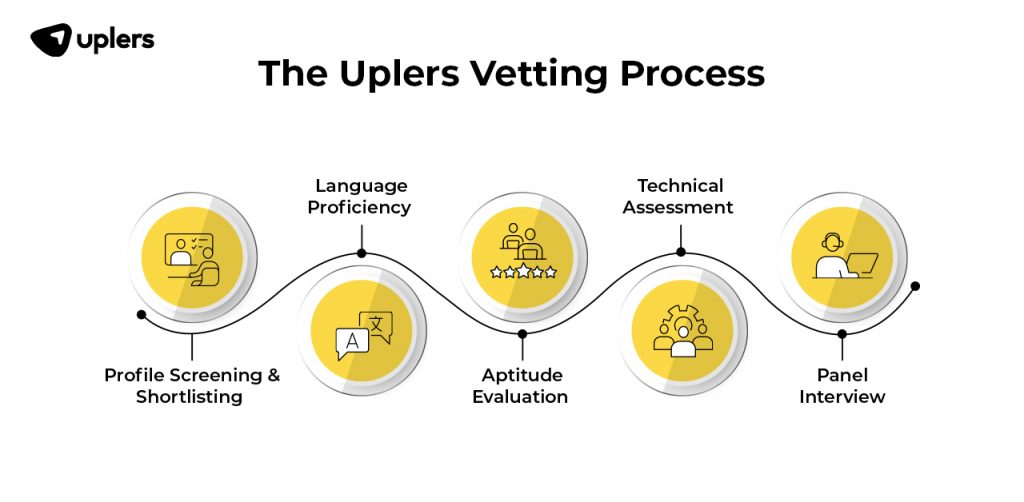
Uplers has a foolproof vetting process, with steps like profile screening, shortlisting, language and aptitude evaluation, technical assessment, and panel interview before a candidate is recommended to you. Thus, it has never been easier to find the perfect fit for your company without doing any work yourself.
Conclusion
For project managers and owners of small and medium businesses, the best way to engage development services is to hire ReactJS developers. It saves time and money and lets you focus on profitable operations without worrying about website or app development.
Choose Uplers for a seamless experience in finding a highly qualified and experienced professional for your React project. Skip the tedious process of interviewing candidates and searching for authentic resumes, and let Uplers find the right fit for your custom development needs.



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.