How to Assess a Vue.js Developer’s Problem-Solving Skills
- Sathvik Poojary
- December 14, 2024
- 5 Minute Read

Problem-solving skills are the foundation of successful development, enabling coders to tackle challenges, optimize solutions, and deliver seamless applications. For businesses evaluating Vue.js developer skills, this capability is critical to ensure innovation and efficiency in project execution.

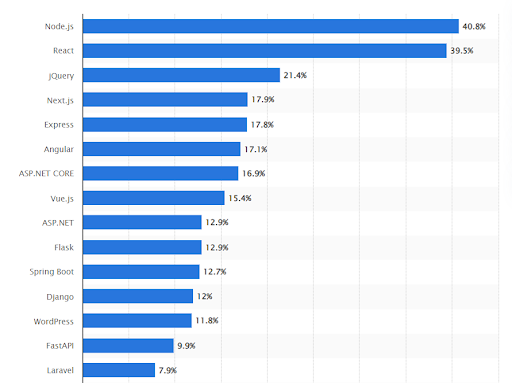
Bar graph displaying the most used web frameworks among developers worldwide in 2024, highlighting the popularity of Vue.js alongside other leading frameworks – Source
Vue.js, a versatile and progressive JavaScript framework, has become a go-to for building dynamic and scalable web applications. In 2024, 15.4% of developers worldwide used Vue.js, indicating its significant role in web development. Renowned for its flexibility and developer-friendly nature, it powers modern SPAs and real-time updates.
Hiring skilled Vue.js developers with strong problem-solving skills is essential for crafting impactful, high-performing applications tailored to evolving business needs.
Understanding Problem-Solving in the Context of Vue.js
Problem-solving skills are vital for developers to analyze, strategize, and resolve technical challenges effectively. Vue.js developer skills involve debugging issues, optimizing code performance, and ensuring seamless user interactions.
Developers must anticipate potential problems and design proactive solutions that maintain application functionality and integrity. Critical thinking, adaptability, and a results-oriented mindset are essential traits for delivering scalable and efficient outcomes.
Vue.js developers face challenges such as managing large-scale applications, optimizing component rendering, and integrating third-party libraries. Skilled developers overcome these issues by leveraging advanced tools, adhering to best practices, and applying innovative approaches.
The 2022 State of JavaScript survey reported a 77.32% satisfaction rate among Vue.js users, reflecting its effectiveness in addressing these challenges.
Methods to Evaluate Problem-Solving Abilities
Effectively evaluating a developer’s problem-solving skills ensures you hire professionals capable of addressing complex challenges. Below are proven methods to assess Vue.js developer skills:
1. Technical Interviews
Technical interviews are a crucial part of assessing developers for their problem-solving capabilities.
- Crafting Vue.js-Specific Problem-Solving Questions: Questions should focus on real-world challenges like managing state, optimizing components, or debugging lifecycle issues. These scenarios highlight the developer’s practical understanding of Vue.js.
- Sample Questions and Expected Solutions: Questions like “How would you optimize rendering in a complex component structure?” should reveal strategic thinking and adherence to best practices.
- Evaluating Responses and Thought Processes: Look for structured explanations, logical reasoning, and creative solutions that demonstrate a strong grasp of problem-solving skills. Developers should also communicate their approach clearly.
2. Coding Assessments
Hands-on coding assessments provide insights into a developer’s technical proficiency and thought process.
- Designing Real-World Vue.js Challenges: Create tasks like building dynamic SPAs or implementing complex state management to evaluate practical Vue.js developer skills effectively.
- Assessing Code Quality, Efficiency, and Problem-Solving Approach: Evaluate the code for readability, adherence to best practices, and efficiency in solving the problem.
- Tools and Platforms for Administering Coding Tests: Platforms like HackerRank, Codility, and CodeSignal enable structured assessments and provide detailed analytics on developer performance.
3. Portfolio Review
Reviewing a developer’s portfolio showcases their real-world problem-solving abilities.
- Analyzing Past Projects for Problem-Solving Instances: Look for examples of developers who successfully resolved performance issues or implemented complex features.
- Identifying Innovative Solutions in Previous Work: Unique approaches to challenges, like optimizing large-scale applications, indicate creativity and expertise.
- Assessing Complexity and Scope of Handled Projects: Evaluate the scale of the projects to determine their experience with advanced applications.
4. Behavioral Interviews
Behavioral interviews reveal critical thinking and adaptability in developers.
- Asking Situational Questions Related to Problem-Solving: Use questions like, “Describe a time you faced a critical bug in a Vue.js project. How did you resolve it?”
- Evaluating Responses for Critical Thinking and Adaptability: Focus on how the developer explains their approach to unforeseen challenges and adapts their strategy.
- Understanding the Developer’s Approach to Challenges: Responses should reflect a logical, systematic, and results-driven mindset.
5. Pair Programming Sessions
Pair programming allows direct observation of real-time problem-solving and collaboration.
- Observing Real-Time Problem-Solving and Collaboration: Monitor how developers debug, refactor, or build new features while working with team members.
- Assessing Communication Skills and Teamwork: Evaluate how effectively they articulate their thought process and collaborate with others during the session.
- Identifying Strengths and Areas for Improvement: Focus on their approach to challenges, highlighting their technical strengths and adaptability to feedback.
Key Problem-Solving Skills to Look For

When evaluating Vue.js developer skills, focusing on these core problem-solving traits ensures you hire top talent:
- Analytical Thinking: Developers should identify the root causes of issues, analyze patterns, and efficiently apply logical solutions to complex Vue.js development challenges.
- Creativity and Innovation: Developers must craft unique, scalable solutions to issues such as optimizing state management or creating interactive user experiences.
- Attention to Detail: Precise coding practices and thorough debugging ensure seamless functionality, reduce errors, and improve application performance in Vue.js projects.
- Adaptability and Flexibility: Developers should quickly adapt to changing requirements or new tools, showcasing their ability to meet evolving project needs.
- Effective Communication: Clear articulation of technical approaches, collaboration with teams, and explanation of solutions reflect strong communication and teamwork capabilities.
Red Flags Indicating Weak Problem-Solving Skills
Identifying potential red flags during evaluations helps avoid hiring developers who lack essential Vue.js developer skills.
- Inability to Explain Thought Processes: Developers who struggle to articulate their problem-solving approach may lack a structured methodology or understanding of the issues. This hinders effective debugging and collaboration.
- Overreliance on External Resources Without Understanding: Excessive reliance on tools like Stack Overflow without grasping the concepts indicates superficial knowledge, limiting their ability to solve complex Vue.js challenges.
- Difficulty in Handling Unexpected Challenges: Developers who panic or struggle to adapt when confronted with unforeseen issues often lack the problem-solving skills and critical thinking needed for successful Vue.js projects.
Best Practices for Assessing Problem-Solving Skills

Effective evaluation of Vue.js developer skills requires a structured approach incorporating multiple assessment techniques and unbiased practices.
- Combining Multiple Assessment Methods: Use a mix of technical interviews, coding tests, and pair programming sessions to get a comprehensive understanding of a developer’s problem-solving skills. This ensures well-rounded evaluations.
- Providing Clear and Relevant Problem Scenarios: Craft challenges based on real-world Vue.js use cases, such as state management or lifecycle optimization, to test practical application knowledge effectively. For instance, ask developers to optimize a Vue.js application experiencing sluggish rendering due to excessive reactivity in nested components.
- Ensuring a Fair and Unbiased Evaluation Process: Standardize assessment criteria, remove irrelevant biases, and focus on evaluating developers’ technical and problem-solving capabilities. This ensures a transparent and merit-based selection process.
Conclusion
Evaluating Vue.js developer skills effectively requires combining technical interviews, coding tests, and real-world scenarios to assess problem-solving skills. Reviewing portfolios, conducting behavioral interviews, and observing pair programming sessions provide deeper insights into a developer’s capabilities.
Problem-solving is the foundation of successful Vue.js development. Skilled developers overcome challenges like state management, component optimization, and real-time updates while adhering to best practices.
By thoroughly assessing developers, businesses can hire Vue.js developers who deliver scalable, efficient, and innovative solutions. Implementing robust assessment strategies guarantees a capable and future-ready development team.
Frequently Asked Questions
1. Why are problem-solving skills crucial for a Vue.js developer?
Problem-solving skills enable Vue.js developers to tackle challenges like performance optimization, efficient state management, and seamless component integration, ensuring robust application development.
2. What are some common problem-solving challenges in Vue.js?
Vue.js developers often face issues such as debugging lifecycle methods, managing large-scale application states, and effectively integrating third-party libraries.
3. How can technical interviews assess a developer’s problem-solving abilities?
Technical interviews with Vue.js-specific questions reveal a developer’s approach to real-world problems, logical reasoning, and application of best practices.
4. What should I look for in a developer’s portfolio to gauge their problem-solving skills?
Analyze past projects for innovative solutions, handling of complex features, and their ability to implement scalable and maintainable systems efficiently.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.















